Overline Website
Overview
As part of the creative team at Overline, I was tasked with designing a fresh, vibrant marketing website that would stand apart from the typical tech aesthetic. The brief called for a bold visual approach that reflected the brand’s energy and forward-thinking ethos. I helped shape a distinctive look and feel – balancing playful design elements with intuitive UX to create a site that feels modern, engaging and unmistakably Overline.
UI/UX Designer
Transmission
My role
In my role as UI/UX designer, I began with a thorough discovery phase – diving into competitor analysis, audience insights, and stakeholder interviews to understand Overline’s goals and define a clear design direction. From there, I developed wireframes to map out the site architecture and user journeys, focusing on simplicity, flow, and conversion. Once the structure was in place, I moved into high-fidelity mockups, bringing the visual identity to life with bold colours, expressive typography, and a playful yet polished aesthetic that captured the energy of the brand.
Softwares



Methodology
Design process






Wireframing
Low-fidelity wireframing
Low-fidelity wireframes are a crucial part of the design process for several reasons – they're like the napkin sketches of digital design. Low-fi wireframes keep the design process lean, flexible, and user-centred – helping teams build the right thing.
Iconography
Icon set
App design
Mobile UI Deisgn
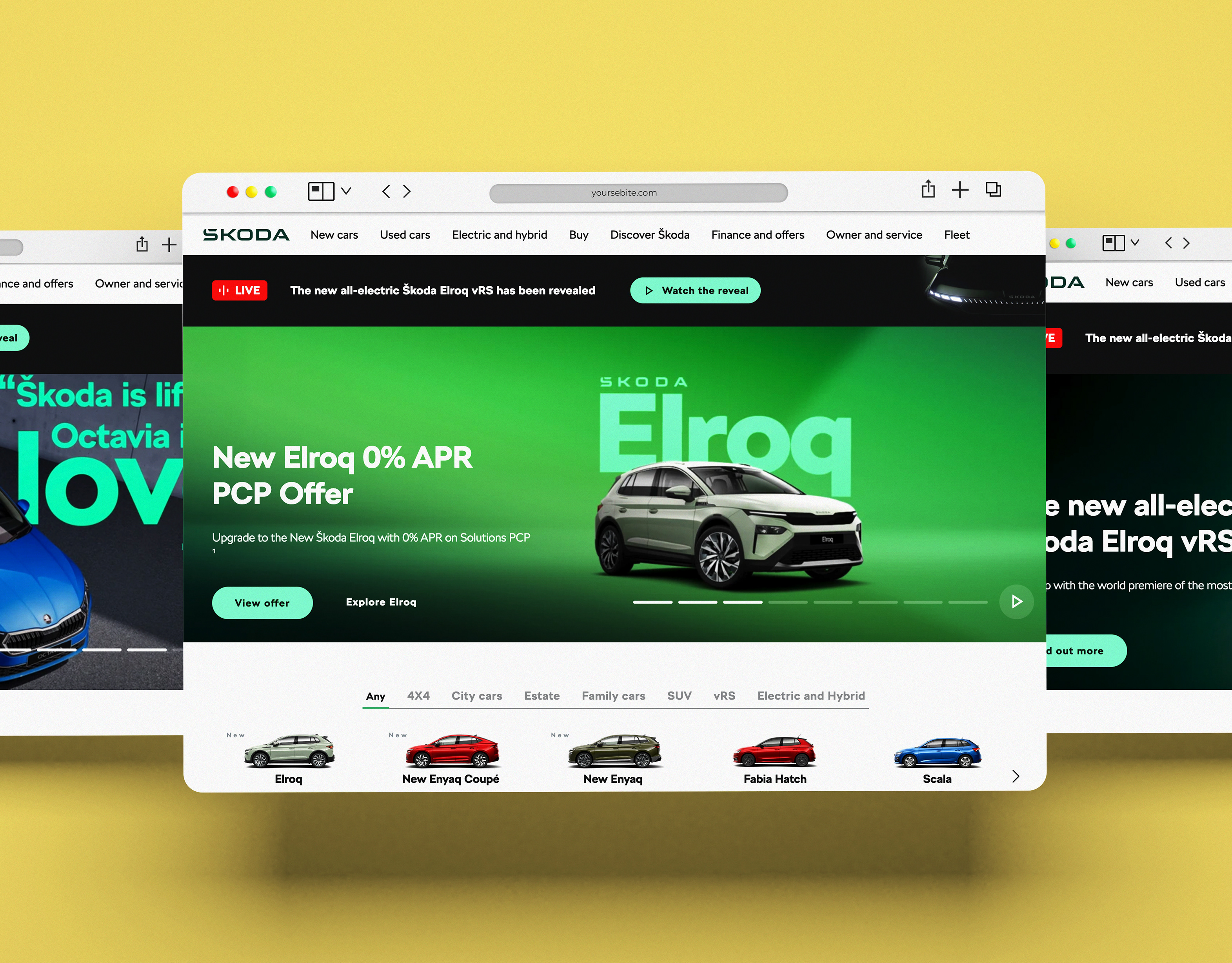
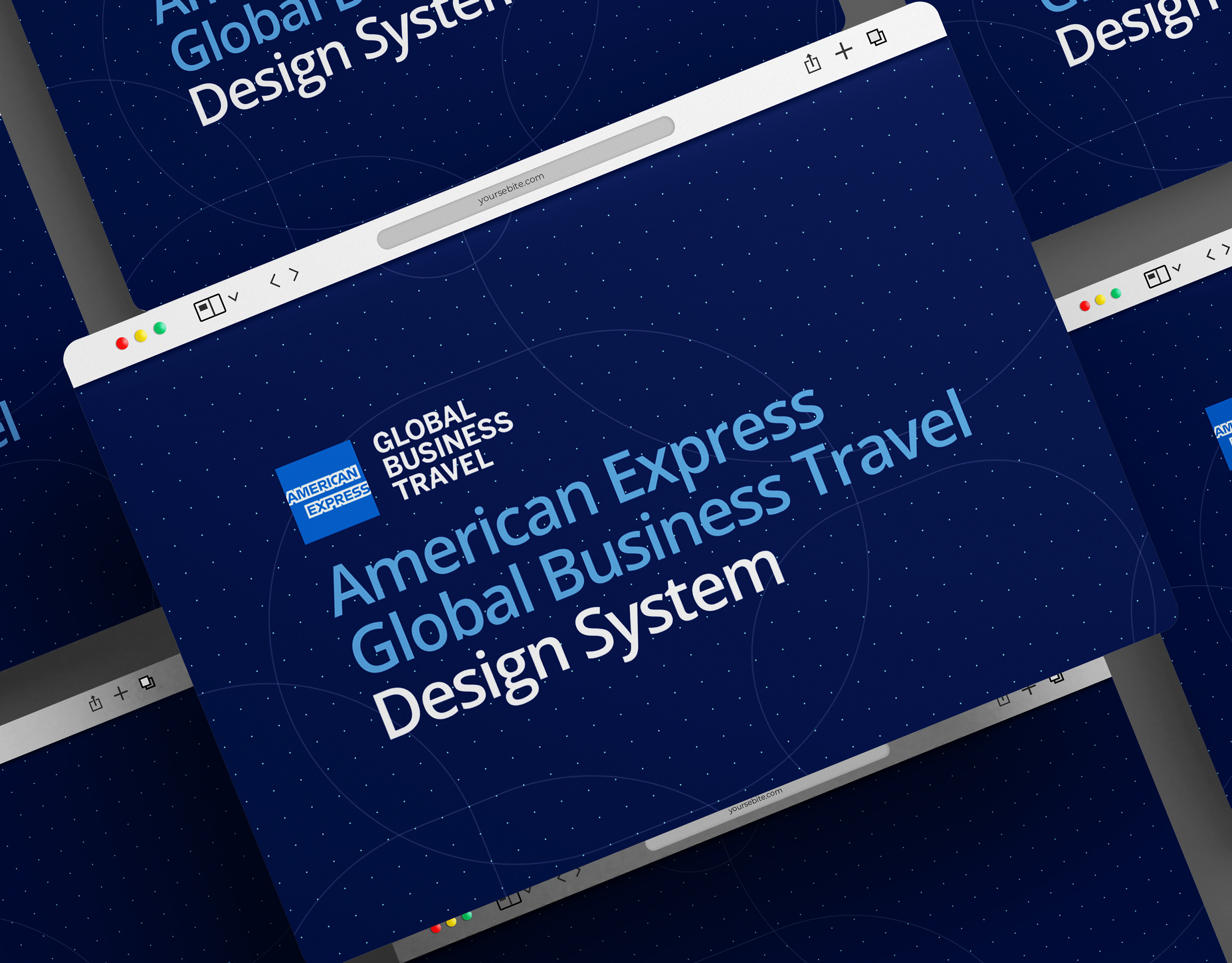
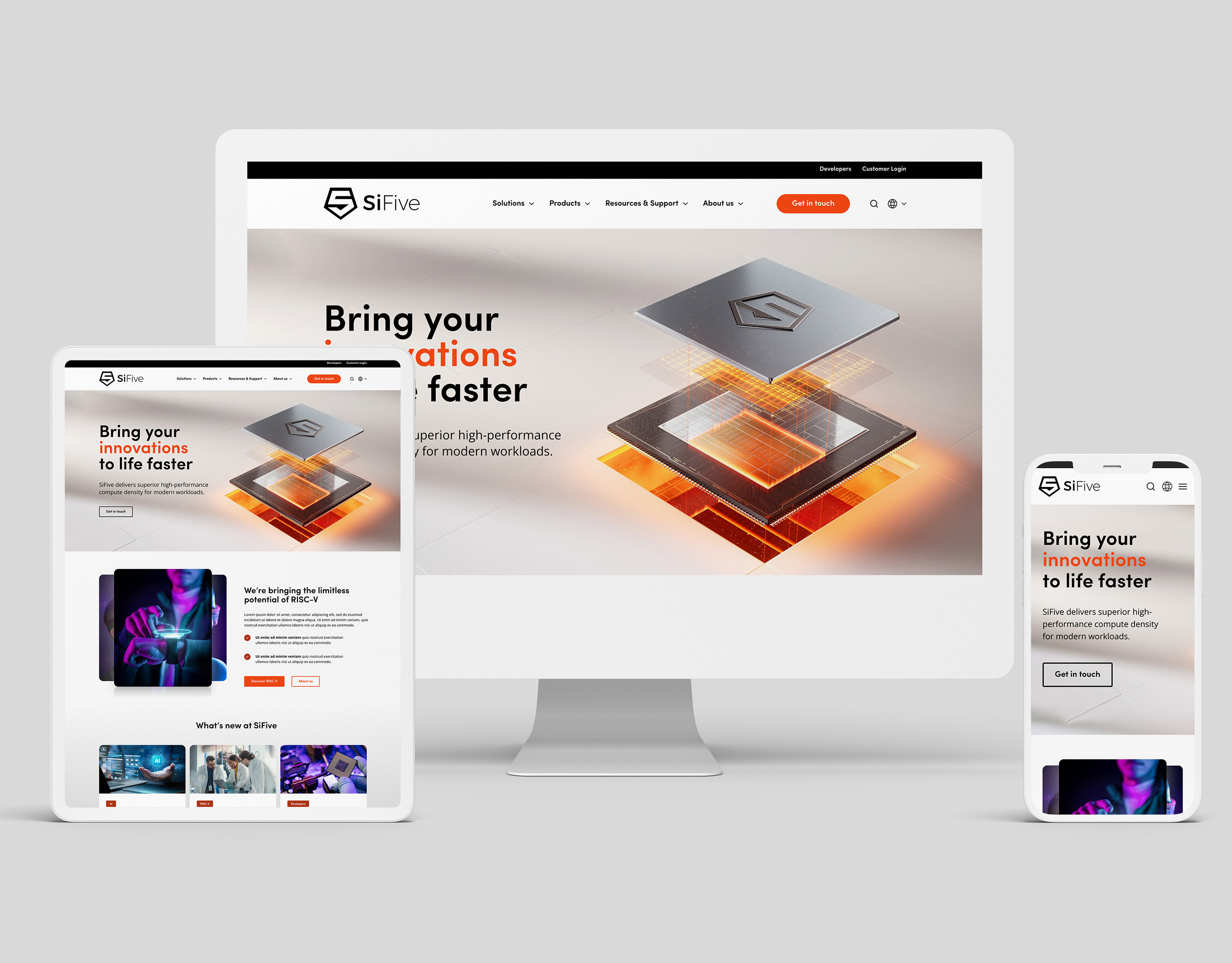
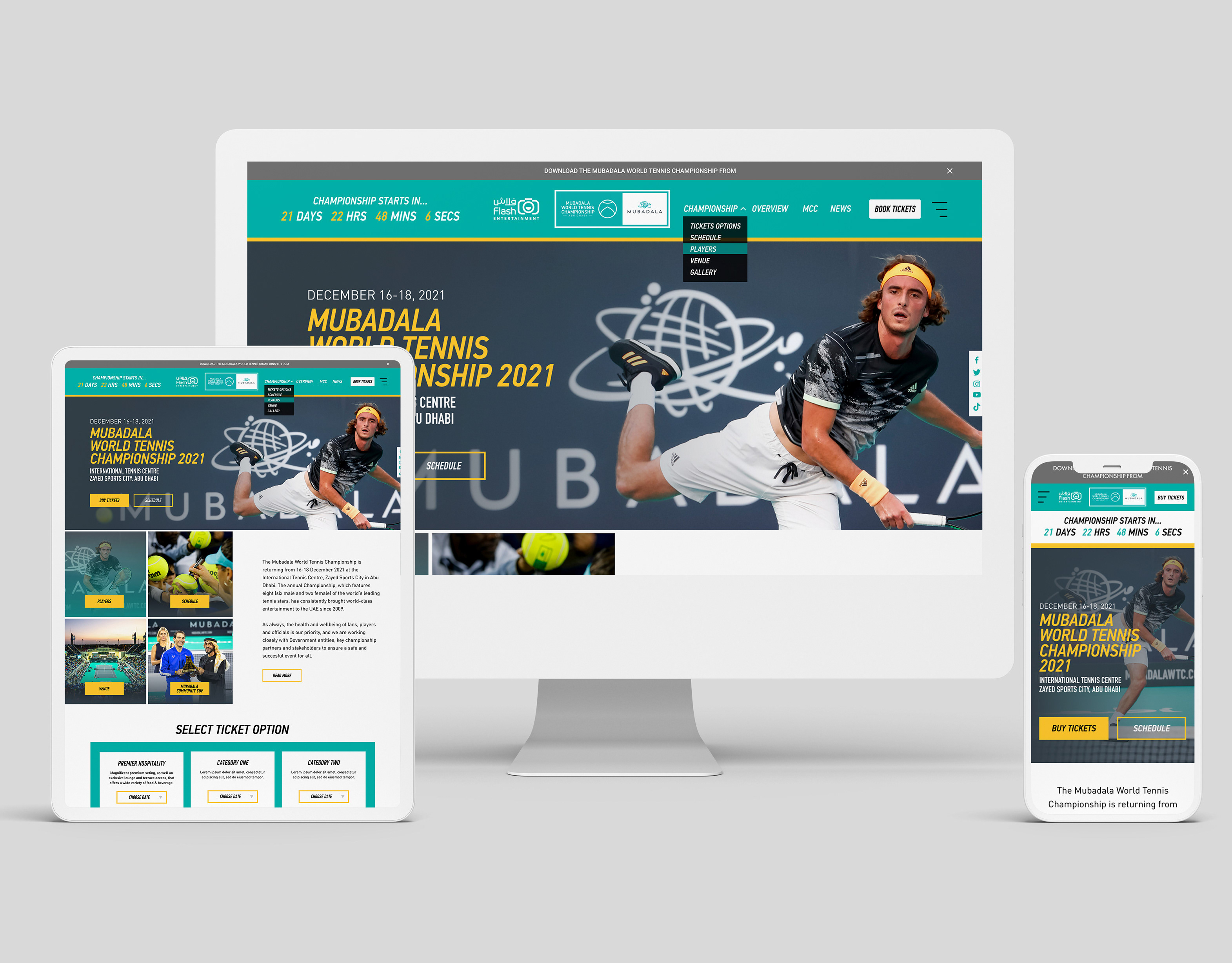
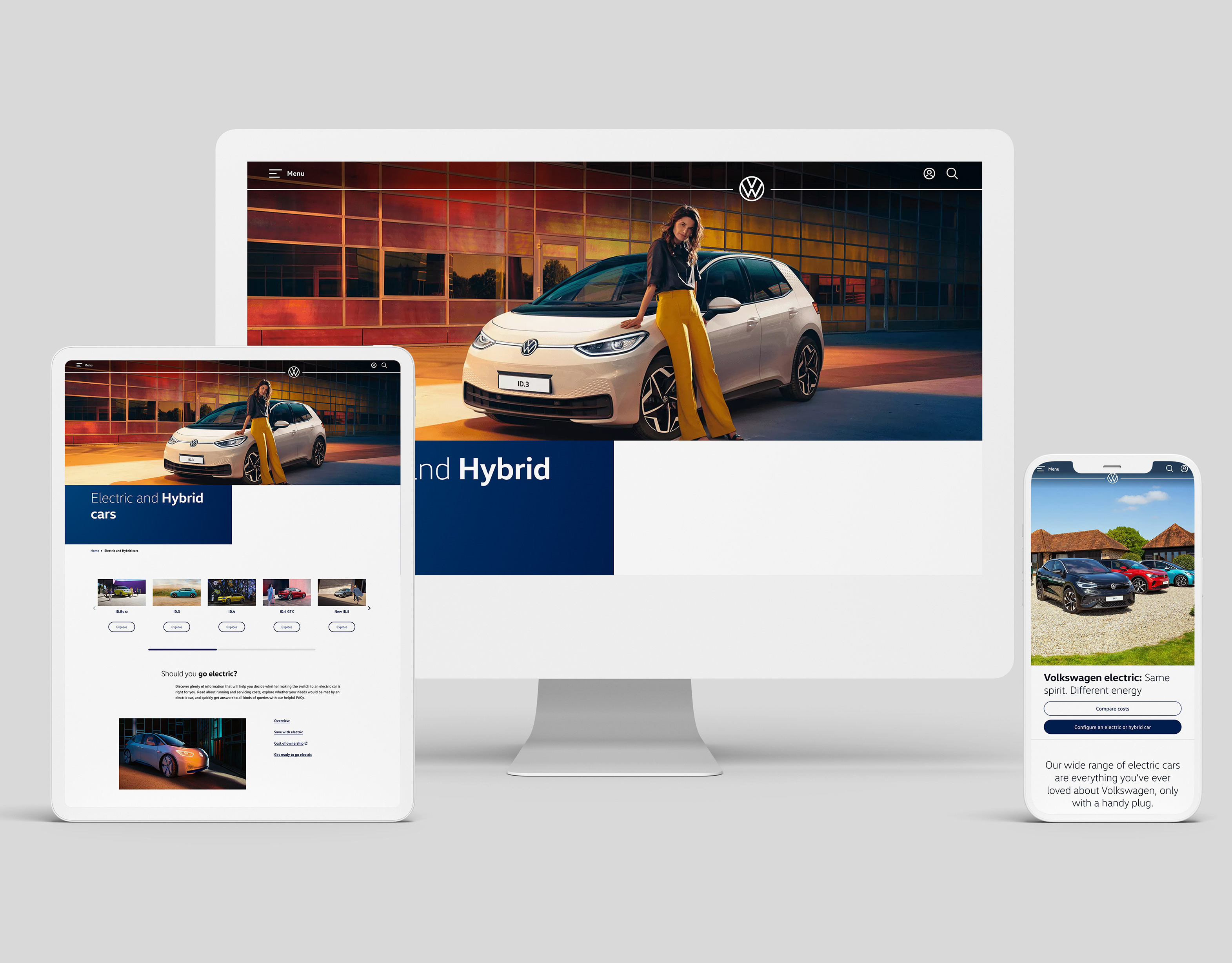
Web design
Desktop visuals
Thank you for scrolling!
Let's connect
Let's connect
Contact details
adlindgren@gmail.com
+44 (0)7780888932
Other projects you may like